Rules Bunker
Rules Bunker
See how LIV GOLF monitors 36+ cameras that cover all 18 holes from one screen reducing communication down to 1 min and increasing fan engagement by 4%!

Role in Project
Lead UX/UI Designer — Feature Scoping, Research, Interaction Design, Visual Design, Prototyping
Project Duration
2 months, Launched in March 2024
Tools
Figma, Azure DevOps, Teams
Team
The team behind this project. There was tons of collaboration and magic that made it possible in this timeframe

Gaston Porte
Marketing Manager

Thaabit Nordin
SSWE

Liam Roodt
SWE

Shuib Parker
SWE

Mujtaba Nadeem
UXD

Brendan Barret
CTO
Overview
LIV Golf faced challenges managing officiating with traditional broadcasting methods, leading to slow decision-making and a lack of broadcast integration. The goal of the Rules Bunker application was to streamline golf officiating, enhance real-time decision-making, and improve the broadcast experience.
I led the end-to-end design and development strategy for the Rules Bunker application (0 → 1), working together with leadership and engineering. The mission team kept revolving with engineers swapping out to other projects. I took the lead of the design, vision and direction for the application
I led the end-to-end design and development strategy for the Rules Bunker application (0 → 1), working together with leadership and engineering. The mission team kept revolving with engineers swapping out to other projects. I took the lead of the design, vision and direction for the application
Outcome...spoilers
The launch of Rules Bunker was a major success. LIV Golf praised the application for reducing decision-making time by 17 minutes and achieving a 95% review accuracy, greatly enhancing the efficiency and reliability of officiating. This achievement solidified Mobii’s reputation as an innovator in sports technology, resulting in multi-million-dollar contracts with LIV Golf 🎉 .

0.1 Multi display swap functionality
IMAGE

0.1 Multi display swap functionality
IMAGE

0.1 Multi display swap functionality
IMAGE

0.1 Multi display swap functionality
IMAGE
The LIV Challenge
Officiating in LIV Golf was a cumbersome, manual process prone to errors. Several factors added complexity to the officiating workflow:
Video shared through Whatsapp
Marshals on the course would record video and send via whatsapp to officials to analyze any foul play done in golf and make the decision.
Volunteers
Marshals are more often than not - volunteers - Their technical knowledge of the game isn’t always fantastic.
Statements
Fans of Golf get an official statement for rule infringement a day or more after the event is finished. Creating this level of frustration without any evidence
Broadcast Infrastructure
The only single truth now in sports is video - That’s where LIV Golf was lacking as it didn’t have a way to provide officials access to all cameras on every hole.
good will of the players
GOLF relies on the good will of the players to call their own fouls - you can see how that might be a problem
Therefore, time to get a decision to reduce points from a player is anywhere between 10 minutes to an entire day.
Livgolf didn’t have any solution to this, Not to mention the ever changing personnel on ground from course to course created more problems. Moreover, to get one broadcast feed you need a splitter and one sdi cable to connect to your pc. With over 40 cameras of course it became virtually impossible and cost millions to set up all of those displays, however with Mobii’s technology we removed that limitation. To learn more about how mobii solves ultra low latency issues click here
The Mobii Challenge
When liv execs saw Mobiis potential in bringing ultra low latency feeds from all cameras with just the use of one computer, they wanted to juice out as much as they can, with that came the defining requirement for this project. Being able to send out a clean feed to broadcast. To show the fans the thought process and evidence the officials have, rather than getting a statement the next day without further explanation. Something LIV was very willing to make happen. Now we had 2 metrics for success
Eyes on all cameras on the course
Providing officials an intuitive way to access all cameras on the course and scrub video to any point in time

Send a clean feed to broadcast
To foster fan engagement and bring a new dimension of Golf. LIV needed to be able to send one clean feed out to broadcast

How might we
How might we...
...enable LIV officials to manage all cameras on the golf course through one ‘controller’
How might we...
...allow LIV officials to send clean feeds to broadcast to help build the narrative of their decisions.
How might we...
...enable users to link multiple video feeds to controls
Process

0.1 Breakdown of the timeline of the project
IMAGE
Workshopping
With LIV Houston around the corner we only had less than 3 weeks to get the MVP out and this was the best opportunity to take my initiative during this and onboard lead devs and the entire team (sitting in South Africa) to the problem, get their input and brainstorm ideas and possibilities to make it work. With our team available on LIV Courses we got access to speak with officials, see their workflow and understand their requirements
With only three weeks before the LIV Houston event, we had to develop a Minimum Viable Product (MVP) on an aggressive timeline. I initiated collaborative workshops, involving lead developers and team members based in South Africa, to brainstorm ideas and understand the technical constraints.

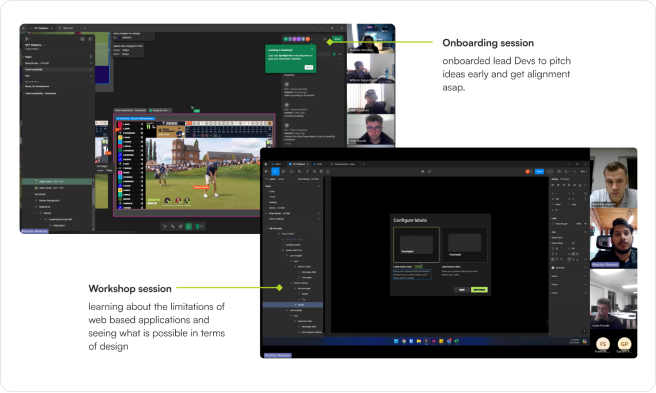
0.1 Showing the behind the scens of meetings with devs for workshops and onboarding session
IMAGE
Research, Ideate and test
we researched layouts, interactions and solving the business problems. We relied on our SME on the field coordinating with the end users to provide us relevant information.

We explored user flow diagrams and interface interactions to solve business problems efficiently.

We created multiple layouts wireframes had an internal A/B test and mocked up the flows that fulfilled the assumptions we had established in the discovery phase

I built high-fidelity prototype to test with 5 LIV rules officials who are going to be using Rules Bunker during live events.
Our lack of comprehensive user exposure due to time constraints cost us early as our first assumptions failed to meet the users expectations from the testing we conducted. The pitches were also too ambitious for the dev team to overturn in less than 2 weeks. We went through multiple iterations and lots of problem solving led by me to understand what our users are accustomed to and what the limitations of web apps are.
Despite there being no time, I was able to interview 3 LIV Officials and run moderated tests for the second iteration

0.1 Ideating with leadership to find the right solution for the problem
IMAGE
From these tests, we identified key features that users needed, leading to improved coordination with developers for more user-friendly designs. We found inspiration in the familiar interface of EVS machines, which officials were accustomed to.
Despite time constraints, the iterative process helped us quickly adapt, learn from early missteps, and deliver a working MVP aligned with user expectations.
MVP
The MVP evolved significantly through multiple iterations to meet both the technical limitations and user requirements. By focusing on what mattered most—seamless usability and efficient controls—we quickly pivoted based on early feedback and improved coordination with leadership. The final MVP provided an intuitive, reliable solution that officials could easily understand and integrate into their workflow.
Layouts
We designed the interface to resemble the officials' familiar EVS machine workflows, improving usability. LIV's own nomenclature was incorporated to name the 'holes' and cameras, ensuring officials could quickly identify and access relevant feeds.
The layout is broken into 2 main sections:

Quick access to essential cameras on the tee box and EVS cut.
Additional mobile cameras were listed for easy selection, ensuring comprehensive coverage of the course.
Additional mobile cameras were listed for easy selection, ensuring comprehensive coverage of the course.

where you can add PIP’s, restack the video order and get quick but the most crucial information - time of day and camera selected as main

but the most crucial information - time of day and camera selected as main
Player control
A custom-built video control solution housed essential functions like zoom, slow motion, and video clipping. These features optimized officials' workflows by enabling detailed analysis with minimal friction.

Selected
Button component has multi function and already part of design system
Iconography may not be sufficient enough to explain function. Therefore tool tips on hover was used as a substitute
Although I initially aimed to design innovative buttons, time constraints required repurposing components from the existing design system, which performed effectively during user testing.
Grids
I kept the grids simple and provided ample touch point for buttons. The desktop grids had an offset in the rows grid to match the offset in the column so it’s 20px all around. Rules bunker was not a mobile first design. We knew the system would be operated either on a desktop or tablet so no real consideration for mobile was made. Thanks to this grid system, the design became very responsive and worked on all intended devices

0.1 breakdown of grids system used on tablet
IMAGE
Audio
We tried having audio on click. Based on what was being displayed on the main display the audio would play for that. However, after user testing we understood that they prefer to have one audio playing the whole time. After understanding that the number of audio sources was as many as cameras available (32+) the decision to add a search bar became clear.
Zoom
One of the key challenges was designing intuitive zoom controls that didn't interfere with the video feed. To keep interactions smooth and straightforward, we focused on a touch-based control pad. All zoom actions were handled through the controller to avoid any disruption within the video feed itself.

0.1 Prototype of zooming in on video using the control pad
video
Designing for all states / Working with limitations of a webapp
Due to the application being run on your browser, majority of our innovative ideas didn’t make the cut due to the limiting nature of web apps. By jamming with the devs and keeping my innovation aside we cracked the player control to make it work (even with touch)
By providing large enough touch points of 64x64px we were able to reduce the amount of misclicks happening.
By providing large enough touch points of 64x64px we were able to reduce the amount of misclicks happening.
I emphasized the need for having touch based controls and keeping that our primary focus for the most intuitive solution

0.1 Prototype of zooming in on video using the control pad
video
PIP
By adding a new dimension of video viewing we increased the users efficiency rate by 12%. I introduced intuitive ways to select main display and swap between any PIP. Finding the right balance between having too much was key and it took some tests to find the right configuration.
Using user insights during the moderate tests, I got to understand the tunnel vision they have while reviewing video. Laser focused on one display, with our experimentation of having a picture in picture added to elaborate more on a given moment we brought forth more visuals to see and easily expand any of the video available.
Using user insights during the moderate tests, I got to understand the tunnel vision they have while reviewing video. Laser focused on one display, with our experimentation of having a picture in picture added to elaborate more on a given moment we brought forth more visuals to see and easily expand any of the video available.

0.1 Prototype of zooming in on video using the control pad
video
While the initial plan was to allow users to rearrange video feeds via drag-and-drop, development constraints forced us to pivot. Instead, we implemented quick-swap buttons, which received positive feedback during testing.
This layout ultimately had a 74% approval rate in the A/B test.
Great Reception 🎉
Rule Bunker delivered on what it promised, while the MVP missed some key features like zooming in and seeking back to any player shot — we discovered more areas of improvement for configuring video walls, the changes soon came in along with other quality of life improvements such as introducing the Loupe Deck to help control video. Player shots was removed from the final product after we aligned it with multiple sports, it became clear this function was golf specific and therefore removed.
%201.png)
0.1 User testing at LIV Nashville with the MVP
video
Final Product
Following the MVP’s success, we rebranded the application from Rules Bunker to Bunker and integrated it into Mobii’s Konnect platform, moving away from LIV’s design system. This shift ensured consistent branding, seamless licensing, and long-term scalability.
Adopting Mobii’s design system involved adjustments to grids, spacing, and typography, ensuring smooth integration within the Konnect platform.
QA
We ran QA sessions inhouse with dev and Operations to iron out any issues with Bunker. You’ll be surprised how long it took to anchor the player controls to the bottom of the viewport...
I highlighted the deviances from design to development and logged everything in DevOps.
This provided us ample time to go over edge cases which were not discussed and all the error states which we missed. What could go wrong and how do we restore it. The test provided us with enough feedback and we discovered new ways that the officials handled frustrations brought forth with a quickly put together application.
Internal QA
A thorough in-house QA process was critical to ironing out issues and discovering new pain points
.png)


Logging in DevOps
We documented all design deviations and error states in Azure DevOps

we discovered new pain points not visible without testing the MVP
Like streams out of sync - so we added a resync button. stream stopped working so we repurposed that button to also restart the stream - which ironically also resyncs it.
Configuring Video Wall
One of the most requested features was the ability to create and save custom video wall configurations. Initially, this feature only allowed simple video playback in a new tab. Through testing, we expanded the feature to support multiple viewing options, enabling users to save, search, and manage their configurations efficiently.

iteration 1 was simply open video wall - or select layout. but that quickly changed as we had multiple viewing options

the final version broke down the process into either opening the main display or opening a video wall. I wrote the UX copy

Now we needed a way to store that information and communicate that to the user. more questions arose of linking the video to the playback control or not. User insights showed that they would like to have one stream running on live at all time and one stream that seeks back with player controls
Final version
1
Different layouts for all situations

2
Two options for video labels

3
Quick search to find the right config.


0.1 Prototype of zooming in on video using the control pad
video
Loupe Deck
Working with ops I designed icons and iterated on the functionality of the loupe deck with user tests to get the best layout that all the officials agreed on. This involved getting into the documentation and finding all that we can do and making it work with what we can’t.

Custom Icons
I created multiple variations of icons for the loupe deck
Light and Dark Mode
Using the design system I created the light and dark variables of the design and implemented them in the final product. Since the connect platform where the application is going to be housed allowed users to customize their themes. I had to ensure WCAG AAA rating for contrast was maintained with quality of life changes such as adding a fill instead of outline on light mode for when the contrast ratio was less than 1:4.3.

0.1 Prototype of zooming in on video using the control pad
video
Impact
Rules bunker was a great success. Not only from a technical standpoint but for Mobii as as well. We cemented ourselves as innovators of tech, which is huge win for the company. A summary of the impact is listed below
Decision time -17min
1 min

Contracts won $ xx million
x2
Viewers engaged
130k+

Decision Accuracy
99%

More Contracts with LIV
Mobii was able to ‘wow’ a lot of LIV execs with our capabilities, this created trust and we were able to sign on a few more contracts with LIV for xx million dollars (the price is hidden due to NDA. To learn more details contact me)

Shotvu
a web based app for interactive streaming experience for players and fans alike. MVP Launched to 11,000 fans
Learnings
In retrospect, there were a lot of tradeoffs and challenges we had to overcome to get past the finish line. There was definitely a lot to improve upon and a lot I learned.
Early User Involvement
A key learning was the need to engage users from the beginning to avoid misalignment, even if other stakeholders (like developers or leadership) aren't fully involved at that stage.
Failed User Tests
The poor results from the first test with officials highlighted that early assumptions can be misleading and underscored the importance of validating ideas with real users.
Power of Coordination
I learned the value of acting as a bridge between leadership, users, and developers, ensuring alignment when things go off track.
Taking Ownership and Responsibility
This experience reinforced my responsibility to proactively involve users, ensuring their needs are central to the project, even in fast-paced environments.
Iterate, Iterate & Iterate
Through multiple iterations and interviews, I realized that refining the design is not a straight path and requires continuous feedback and adjustments.
Not sport agnostic
Since the brief was limited to Golf - there is a lot of rework to be done to make this application sports agnostic. A better vision from the get go could have helped steer the overall direction of the application earlier
Watch Rules Bunker in action
Rules Bunker
See how LIV GOLF monitors 36+ cameras that cover all 18 holes from one screen reducing communication down to 1 min and increasing fan engagement by 4%!

Sub text for points to goes to 2 lines
Sub text for points to goes to 2 lines
Sub text for points to goes to 2 lines
Sub text for points to goes to 2 lines
Sub text for points to goes to 2 lines
Multi-purpose controller with zoom, slow-mo and camera control from one display

Select audio from any available audio source

Zoom and pan for precise camera control

Configure a variety of stream layouts and configure them for the next event


Send clean feeds to broadcast
Broadcast gets clean feeds that they can display live
Fans get to see a new perspective of decision making
Eyes on the whole course with video walls
Customizable layouts, which can be saved to users profiles
Sync the video with playback controls so it scrubs when you do

Impact
The team behind this project. There was tons of collaboration and magic that made it possible in this timeframe
Decision time -17min
1 min

Contracts won $ xx million*
x2
Decision Accuracy
99%

*Actual value can not be revealed due to NDA. Contact me for more information
Watch Rules Bunker in action
Unpack this case study from start to finish
See the reasoning behind the design decisions. The trade-off, mistakes and what could have been. The lessons learned and the success brought forth by Rules Bunker.
Read it now




%201.png)







